Q:EXPLAIN VISUALLY PLEASING COMPOSITION?
ANS:Provide Visually Pleasing Composition with the following quantities
1)balance
2)Symmetry
3)Regularity⇡⇡
4)predictability
5)Sequentiality
6)Economy
7)unity
8)Proportion
9)Simplicity
10)Groupings
* Balance:
create a screen balance by providing an equal weight of screen elements left,right,top and bottom.Balance can be illustarated in the figure as follows
figure 1.1 Balance vs Instability
* Symmetry:
create symmetry by replicating elements left and right of the screen center line

figure 1.2 symmetry vs Asymmetry
* Regularity:
1) create regularity by establishing standard and consistency spaced horizontal and vertical alignment points
2)Also use similar elements sizes,shapes,colors and spacing
figure 1.3 Regularity vs Irregularity
* Predictability:
Create Predictability by Being Consistent and following conventional orders or arrangements.
figure 1.4 Predictability vs Spontanity
* Sequentiality:
1)provide sequentiality by arranging elements to guide the eye through the screen in an obvious,logical,rhythemic and efficient manner
2)the eye tends to be attracted to
a)A bright element before one less bright
b)isolated elements before elements in a group
c)graphics before text
d)color before black and white
e)highly saturated colors before those less saturated
f)dark areas before light areas
g)a big element before a small one
h)an shape before a usual one
i)big objects before little objects
2)the eye tends to be attracted to
a)A bright element before one less bright
b)isolated elements before elements in a group
c)graphics before text
d)color before black and white
e)highly saturated colors before those less saturated
f)dark areas before light areas
g)a big element before a small one
h)an shape before a usual one
i)big objects before little objects
fig:-Sequentiality vs Ranomness
* Economy:
1)Provide economy by using as few styles,display techniques and colors as possible
fig:-Economy vs Intricacy
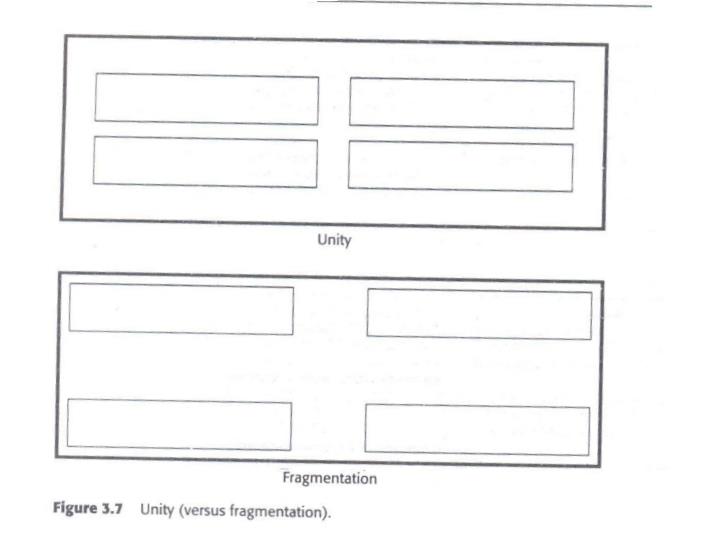
* Unity:
1)create unity by
a)using similar sizes,shapes,or colors for related information
b)leaving less space between elements of a screen than the space left at the margins
* Simplicity:
1)Optimizes the number of elements on a screen ,within limits of a clarity
2)Minimize the alignment points ,especially horizontal or vertical






No comments:
Post a Comment